Difference between revisions of "User:Liath/Sandbox"
From PRIMUS Database
| Line 3: | Line 3: | ||
<div style="position:relative; display:block; width:440px; height:680px; margin:10px; padding: 0px; border: 0px; overflow:hidden;"> | <div style="position:relative; display:block; width:440px; height:680px; margin:10px; padding: 0px; border: 0px; overflow:hidden;"> | ||
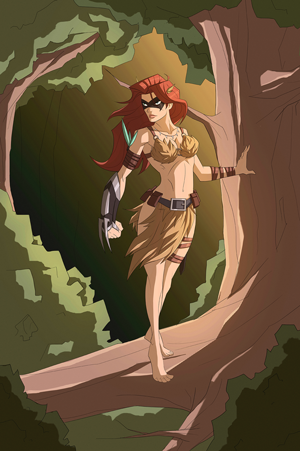
| − | <div style="position:absolute; z-index:1; bottom: 0px;">[[file:{{{ | + | <div style="position:absolute; z-index:1; bottom: 0px;">[[file:{{{coverimage|Jangala_Resize.png}}}|400px|center]]</div> |
<div style="position:absolute; z-index:2; bottom: 0px;">[[file:Liath_Comic_Fade.png|440px|center]]</div> | <div style="position:absolute; z-index:2; bottom: 0px;">[[file:Liath_Comic_Fade.png|440px|center]]</div> | ||
<div style="position:absolute; z-index:3; top:50px; right:40px;">[[file: Liath_Comic_Title.png|300px|right]]</div> | <div style="position:absolute; z-index:3; top:50px; right:40px;">[[file: Liath_Comic_Title.png|300px|right]]</div> | ||
| Line 15: | Line 15: | ||
<div style="position:relative; left: -73px; top:38px; z-index:12; width:250px; height:24px; margin:0px; padding: 2px; border: 4px solid black; text-align:center; font-weight: bold; font-size: 18px; overflow:hidden; background-color: #ffdd00; color:#800000; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg);">60 BIG PAGES</div> | <div style="position:relative; left: -73px; top:38px; z-index:12; width:250px; height:24px; margin:0px; padding: 2px; border: 4px solid black; text-align:center; font-weight: bold; font-size: 18px; overflow:hidden; background-color: #ffdd00; color:#800000; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg);">60 BIG PAGES</div> | ||
</div> | </div> | ||
| + | |||
| + | <div style="position:absolute; z-index:15; display: block; font-size: 0; top: 0px; left: 0px;"> | ||
| + | [[file:Liath_Transparent.png|link={{{pagelink|Page of the Month}}}|440px|left]][[file:Liath_Transparent.png|link={{{pagelink|Page of the Month}}}|440px|left]] | ||
</div> | </div> | ||
| + | </div> | ||
| + | |||
| + | <noinclude> | ||
| + | <nowiki> | ||
| + | <pre>{{User:Liath/Sandbox}}</pre> | ||
| + | |||
| + | <pre>{{User:Liath/Sandbox | ||
| + | | month = | ||
| + | | year = | ||
| + | | pagelink = | ||
| + | | coverimage = | ||
| + | | characterlogo = | ||
| + | | | ||
| + | |}}</pre> | ||
| + | |||
| + | |||
| + | |||
| + | </nowiki></noinclude> | ||
Revision as of 14:15, 9 February 2014
Page for testing stuff
<pre>{{User:Liath/Sandbox}}</pre>
<pre>{{User:Liath/Sandbox
| month =
| year =
| pagelink =
| coverimage =
| characterlogo =
|
|}}</pre>