Difference between revisions of "Shock"
From PRIMUS Database
Jimmylegs131 (Talk | contribs) |
Jimmylegs131 (Talk | contribs) (→Enemies) |
||
| (19 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
| name = Shock | | name = Shock | ||
| player = @jimmylegs131 | | player = @jimmylegs131 | ||
| − | | image = | + | | image = Shock.png |
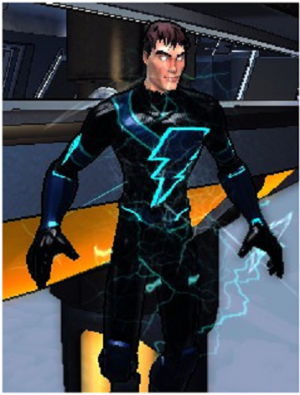
| − | | caption = Hey, fella | + | | caption = <b>Hey, fella!</b> |
| realname = Aaron A. Roberts | | realname = Aaron A. Roberts | ||
| − | | alias = | + | | alias = He prefers to go by "Shock" |
| gender = Male | | gender = Male | ||
| species = Human Mutant | | species = Human Mutant | ||
| Line 27: | Line 27: | ||
| build = | | build = | ||
| features = Pupilless Eyes | | features = Pupilless Eyes | ||
| − | | fame = | + | | fame = 2 |
| alignment = Neutral Good | | alignment = Neutral Good | ||
| identity = | | identity = | ||
| Line 49: | Line 49: | ||
* | * | ||
<hr> | <hr> | ||
| − | | strength = | + | | strength = 2 |
| − | | weapon = | + | | weapon = 1 |
| − | | durability = | + | | durability = 8 |
| − | | armor = | + | | armor = 2 |
| − | | speed = | + | | speed = 6 |
| − | | reflexes = | + | | reflexes = 6 |
| − | | resistance = | + | | resistance = 1 |
| − | | stamina = | + | | stamina = 10 |
| − | | dexterity = | + | | dexterity = 5 |
| − | | agility = | + | | agility = 3 |
| − | | combat = | + | | combat = 4 |
| − | | regen = | + | | regen = 9 |
| − | | energy = | + | | energy = 8 |
| − | | psionics = | + | | psionics = 1 |
| − | | telepathy = | + | | telepathy = 2 |
| − | | willpower = | + | | willpower = 9 |
| − | | sorcery = | + | | sorcery = 1 |
| − | | tech = | + | | tech = 4 |
| − | | intelligence = | + | | intelligence = 4 |
| − | | knowledge = | + | | knowledge = 5 |
| − | | charisma = | + | | charisma = 3 |
| − | | bravery = | + | | bravery = 9 |
|}} | |}} | ||
==<div valign="bottom" style="background: #006999; color: #FFFFFF; text-align: center; margin:0 auto 0 auto; font-size:125%; height:25px; border: solid 5px #003969;">'''Background and Origin'''</div>== | ==<div valign="bottom" style="background: #006999; color: #FFFFFF; text-align: center; margin:0 auto 0 auto; font-size:125%; height:25px; border: solid 5px #003969;">'''Background and Origin'''</div>== | ||
| − | ===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">''' | + | ===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Childhood'''</div>=== |
<hr> | <hr> | ||
| − | <div style="text-indent:40px;"> | + | <div style="text-indent:40px;"> |
</div><br> | </div><br> | ||
| − | <div style="text-indent:40px;"> | + | <div style="text-indent:40px;">((More to Come.)) |
</div> | </div> | ||
<hr> | <hr> | ||
| − | ===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">''' | + | ===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">''''''</div>=== |
<hr> | <hr> | ||
| − | <div style="text-indent:40px;"> | + | <div style="text-indent:40px;">((WIP)) |
</div><hr> | </div><hr> | ||
| + | |||
==<div valign="bottom" style="background: #006999; color: #FFFFFF; text-align: center; margin:0 auto 0 auto; font-size:125%; height:25px; border: solid 5px #003969;">'''Powers, Skills, and Attributes'''</div>== | ==<div valign="bottom" style="background: #006999; color: #FFFFFF; text-align: center; margin:0 auto 0 auto; font-size:125%; height:25px; border: solid 5px #003969;">'''Powers, Skills, and Attributes'''</div>== | ||
===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Powers'''</div>=== | ===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Powers'''</div>=== | ||
<hr> | <hr> | ||
| − | '''Power 1 -''' | + | '''Power 1 -''' |
<hr> | <hr> | ||
| − | '''Power 2 -''' | + | '''Power 2 -''' |
<hr> | <hr> | ||
| − | '''Power 3 -''' | + | '''Power 3 -''' |
<hr> | <hr> | ||
| + | |||
===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Skills'''</div>=== | ===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Skills'''</div>=== | ||
<hr> | <hr> | ||
| − | '''Skill 1 -''' | + | '''Skill 1 -''' |
<hr> | <hr> | ||
| − | '''Skill 2 -''' | + | '''Skill 2 -''' |
<hr> | <hr> | ||
| − | '''Skill 3 -''' | + | '''Skill 3 -''' . |
<hr> | <hr> | ||
===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Attributes'''</div>=== | ===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Attributes'''</div>=== | ||
<hr> | <hr> | ||
| − | '''Attribute 1 -''' | + | '''Attribute 1 -''' '''Attribute 2 -''' |
<hr> | <hr> | ||
| − | + | '''Attribute 3 -''' | |
| − | + | ||
| − | '''Attribute 3 -''' | + | |
<hr> | <hr> | ||
==<div valign="bottom" style="background: #006999; color: #FFFFFF; text-align: center; margin:0 auto 0 auto; font-size:125%; height:25px; border: solid 5px #003969;">'''Gear and Equipment'''</div>== | ==<div valign="bottom" style="background: #006999; color: #FFFFFF; text-align: center; margin:0 auto 0 auto; font-size:125%; height:25px; border: solid 5px #003969;">'''Gear and Equipment'''</div>== | ||
===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Gear'''</div>=== | ===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Gear'''</div>=== | ||
<hr> | <hr> | ||
| − | '''Weapon -''' | + | '''Weapon -''' |
<hr> | <hr> | ||
| − | '''Armor -''' | + | '''Armor -''' |
<hr> | <hr> | ||
| − | '''Gadget -''' | + | '''Gadget -''' |
<hr> | <hr> | ||
| + | |||
==<div valign="bottom" style="background: #006999; color: #FFFFFF; text-align: center; margin:0 auto 0 auto; font-size:125%; height:25px; border: solid 5px #003969;">'''Relationships'''</div>== | ==<div valign="bottom" style="background: #006999; color: #FFFFFF; text-align: center; margin:0 auto 0 auto; font-size:125%; height:25px; border: solid 5px #003969;">'''Relationships'''</div>== | ||
===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Shock's Buddies'''</div>=== | ===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Shock's Buddies'''</div>=== | ||
<hr> | <hr> | ||
| − | + | ||
<hr> | <hr> | ||
===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Friends/Allies'''</div>=== | ===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Friends/Allies'''</div>=== | ||
<hr> | <hr> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | # | |
| + | # | ||
| + | # | ||
| + | |||
| + | |||
<hr> | <hr> | ||
| − | + | ||
<hr> | <hr> | ||
| − | + | ||
<hr> | <hr> | ||
| − | + | ||
<hr> | <hr> | ||
<br> | <br> | ||
Or, you could even use a smaller sub-header for each person, effectively creating a small section on them, like this: | Or, you could even use a smaller sub-header for each person, effectively creating a small section on them, like this: | ||
| − | ====<div style="color: #000000; text-align: left; width:400px; border: 3px solid #003969; border-right: 0; border-top: 0; font-size: 90%;">''' | + | ====<div style="color: #000000; text-align: left; width:400px; border: 3px solid #003969; border-right: 0; border-top: 0; font-size: 90%;">''''''</div>==== |
<hr> | <hr> | ||
| − | + | ||
<hr> | <hr> | ||
| − | ====<div style="color: #000000; text-align: left; width:400px; border: 3px solid #003969; border-right: 0; border-top: 0; font-size: 90%;">''' | + | ====<div style="color: #000000; text-align: left; width:400px; border: 3px solid #003969; border-right: 0; border-top: 0; font-size: 90%;">''''''</div>==== |
<hr> | <hr> | ||
| − | + | ||
<hr> | <hr> | ||
| − | ====<div style="color: #000000; text-align: left; width:400px; border: 3px solid #003969; border-right: 0; border-top: 0; font-size: 90%;">''' | + | ====<div style="color: #000000; text-align: left; width:400px; border: 3px solid #003969; border-right: 0; border-top: 0; font-size: 90%;">''''''</div>==== |
<hr> | <hr> | ||
| − | + | ||
<hr> | <hr> | ||
| + | |||
===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Enemies'''</div>=== | ===<div style="background: #0089B9; color: #000000; text-align: center; width:300px; margin: 0 auto 0 auto; border: 3px solid #003969; font-size: 100%;">'''Enemies'''</div>=== | ||
<hr> | <hr> | ||
| − | + | ||
<hr> | <hr> | ||
| + | |||
==<div valign="bottom" style="background: #006999; color: #FFFFFF; text-align: center; margin:0 auto 0 auto; font-size:125%; height:25px; border: solid 5px #003969;">'''General Perception'''</div>== | ==<div valign="bottom" style="background: #006999; color: #FFFFFF; text-align: center; margin:0 auto 0 auto; font-size:125%; height:25px; border: solid 5px #003969;">'''General Perception'''</div>== | ||
<div style="text-indent:40px;">Put here the way your character would be perceived by the general public. This means, the things that the general public would know, how the media would portray them, things people might know without ever having met the character. | <div style="text-indent:40px;">Put here the way your character would be perceived by the general public. This means, the things that the general public would know, how the media would portray them, things people might know without ever having met the character. | ||
| Line 177: | Line 180: | ||
| − | + | [[Category:Mutant]] | |
[[Category:Character]] | [[Category:Character]] | ||
[[Category:Hero]] | [[Category:Hero]] | ||
| − | [[Category: | + | [[Category:Human]] |
| − | [[Category: | + | [[Category:Male]] |
Latest revision as of 12:29, 6 December 2013
| Shock | ||||||||||
| Player: @jimmylegs131 | ||||||||||

| ||||||||||
| Hey, fella! | ||||||||||
| Biographical Data | ||||||||||
| Real Name: | Aaron A. Roberts | |||||||||
| Known Aliases: | He prefers to go by "Shock" | |||||||||
| Gender: | Male | |||||||||
| Species: | Human Mutant | |||||||||
| Ethnicity: | Caucasian | |||||||||
| Place of Birth: | March 24, 1991 | |||||||||
| Base of Operations: | ||||||||||
| Relatives: | unknown | |||||||||
| Characteristics | ||||||||||
| Age: | 18 (physical)21 (Chronologically) | |||||||||
| Height: | 6'0 | |||||||||
| Weight: | Unknown | |||||||||
| Eyes: | Blue | |||||||||
| Hair: | Brown | |||||||||
| Complexion: | ||||||||||
| Physical Build: | ||||||||||
| Physical Features: | Pupilless Eyes | |||||||||
| Status | ||||||||||
| Fame: |
Unknown | |||||||||
| Alignment: |
| |||||||||
| Identity: | ||||||||||
| Years Active: | 5 | |||||||||
| Citizenship: | Canadian | |||||||||
| Occupation: | ||||||||||
| Education: | Never got in high school | |||||||||
| Marital Status: | Single | |||||||||
| Known Powers and Abilities | ||||||||||
| ||||||||||
| Equipment and Paraphernalia | ||||||||||
| | ||||||||||
| Physical Attributes | |||||||||
| Strength |
|
Weapon |
|
||||||
|---|---|---|---|---|---|---|---|---|---|
| Durability |
|
Armor |
|
||||||
| Speed |
|
Reflexes |
|
||||||
| Resistance |
|
Stamina |
|
||||||
| Dexterity |
|
Agility |
|
||||||
| Combat |
|
Regen |
|
||||||
| Non-Physical Attributes | |||||||||
| Energy |
|
Psionics |
|
||||||
|---|---|---|---|---|---|---|---|---|---|
| Telepathy |
|
Willpower |
|
||||||
| Sorcery |
|
Tech. |
|
||||||
| Intel. |
|
Knowledge |
|
||||||
| Charisma |
|
Bravery |
|
||||||
| MaekadaBoxSlim created by @Maekada | |||||||||
Contents
Background and Origin
Childhood
((More to Come.))
'
((WIP))
Powers, Skills, and Attributes
Powers
Power 1 -
Power 2 -
Power 3 -
Skills
Skill 1 -
Skill 2 -
Skill 3 - .
Attributes
Attribute 1 - Attribute 2 -
Attribute 3 -
Gear and Equipment
Gear
Weapon -
Armor -
Gadget -
Relationships
Shock's Buddies
Friends/Allies
Or, you could even use a smaller sub-header for each person, effectively creating a small section on them, like this:
'
'
'
Enemies
General Perception
Put here the way your character would be perceived by the general public. This means, the things that the general public would know, how the media would portray them, things people might know without ever having met the character.
| Comments from other Heroes | |||||||||
|
If you are seeing this, it means you did not fill in the name of your CommentBox.
| |||||||||
| Post a Comment CommentBox created by @Maekada |